Core Web Vitals para e-commerce: 5 dicas de otimização
Core Web Vitals são métricas fundamentais para garantir a melhor experiência do usuário em páginas da web.
No e-commerce, a experiência do usuário é fundamental. Afinal, uma experiência positiva e agradável de compra aumenta a satisfação dos clientes, estimulando que voltem para comprar novamente. Além disso, vale destacar que a experiência do usuário é um dos fatores de ranqueamento em pesquisas do Google (neste contexto, chamada de “Page Experience”).
Ou seja, quanto melhor a experiência do usuário no seu e-commerce, melhor será seu ranqueamento orgânico. Por sua vez, isso irá trazer mais tráfego e, consequentemente, mais vendas para a sua loja virtual.
São quatro os princípios básicos do fator de ranqueamento do Page Experience:
- HTTPS – sites com certificado de segurança;
- Mobile first, ou responsivo para mobile;
- Minimização de pop-ups intrusivos;
- Core Web Vitals.
Hoje, o HTTPS é basicamente uma obrigação para os e-commerces, e o mesmo vale para a responsividade mobile. Quanto aos pop-ups serem intrusivos ou não, isso depende muito da estratégia de marketing de cada loja – sim, em alguns casos os pop-ups não apenas são “tolerados”, mas até mesmo bem-vindos!
Sendo assim, neste artigo vamos focar no elemento restante dessa equação, trazendo dicas para otimização dos Core Web Vitals do seu e-commerce.
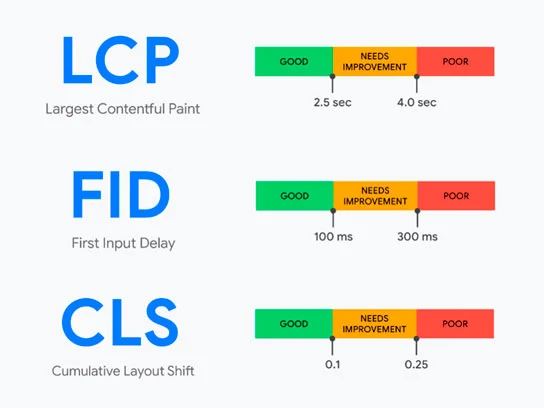
Métricas do Core Web Vitals
São três as principais métricas do Core Web Vitals:
- LCP (Largest Contentful Paint): mede o tempo de carregamento do elemento principal da página.
- FID (First Input Delay): mede a taxa de interação da página (essencialmente, o tempo entre o carregamento da página e o primeiro clique).
- CLS (Cumulative Layout Shift): mede mede a estabilidade visual da página, que pode ser impactada por pop-ups e conteúdos que atrapalham a navegação.

5 dicas de otimização de Core Web Vitals no E-commerce
1.Cache Eficiente
Quanto maior o e-commerce, mais eficiente deve ser o cache. Além disso, vale a pena adotar políticas diferentes de cache para diferentes recursos.
2. Localização e Qualidade do Servidor
Quando puder otimizar o servidor, é importante levar em consideração não apenas qual é o melhor tipo (tecnologia), mas também a melhor localização. Quanto mais próximo da localização do usuário final, menor será o tempo de carregamento.
3. Otimização de Imagem
Cuidado com o tamanho das imagens! É preciso ter um equilíbrio entre a melhor qualidade possível, com o menor “peso” (em KB) possível. Para isso, é indicado o uso de ferramentas de compressão, como o TinyPNG.
Os melhores formatos para arquivos de imagens são PNG, JPEG e WEBp, mas esse último precisa de uma ferramenta especial no servidor.
Use a técnica de lazy load para que as imagens carreguem aos poucos e não todas de uma vez, otimizando o tempo de carregamento da página. No entanto, o lazy load não deve ser usado nas imagens que estejam em áreas críticas, como a seção acima da dobra (ou seja, na área da página que aparece antes da rolagem), em logos, ou na primeira imagem do produto.
Evite imagens desnecessárias e tome cuidado para que elas não estejam pesadas demais. Incluir regras nas plataformas que não permitam o upload de imagens maior que 1 MB, por exemplo, pode ser uma solução para este problema.
As melhores plataformas para e-commerce, como a WooCommerce, por exemplo, oferecem plugins que automatizam a compressão das imagens.
4. Otimização de CSS e JavaScript
Ajustes no próprio código do site podem garantir uma performance melhor em termos de velocidade de carregamento das páginas, sem alterações em sua funcionalidade ou aspecto visual. Por exemplo:
- Minificar (ou minimizar) o código, de modo que mantenha a mesma funcionalidade, porém usando menos caracteres.
- Inserir pequenos elementos CSS diretamente no HTML (inserção inline) em vez de usar folhas de estilo externas.
5. Otimização de fontes
As fontes também devem ser otimizadas para melhorar o carregamento da página. Vale destacar que, por envolver a identidade visual da loja, esse trabalho deve ser feito em conjunto por designers e programadores.
A recomendação padrão é usar a propriedade CSS “font-display: swap”.
Dicas extras
- Busque otimizar o maior número de páginas em sua loja virtual.
- Dê uma atenção especial ao SEO no sue blog, uma vez que esta pode ser uma importante fonte de tráfego orgânico.
- Revise a taxonomia dos produtos em seu e-commerce (ou seja, como os produtos são organizados em categorias, e quais são os nomes destas categorias). Isto também tem um grande impacto não apenas no desempenho em SEO, mas também na facilidade (ou não) que os seus usuários terão para encontrar o que desejam.
*Esse conteúdo foi desenvolvido com base na palestra do especialista em SEO John Martin, para o SEO Summit 2022.
Artigo por Anna Carolina Neiva, especialista de conteúdo na edrone